หลายๆ ครั้งการทำเว็บไซต์ก็เป็นเรื่องยากสำหรับมือใหม่อย่างพวกเรา ทั้งเรื่องเทคนิค การเลือกธีมเว็บไซต์ควรเลือกแบบไหนดี การออกแบบแบบไหนให้เหมาะสมกับข้อมูลที่เรามี การเลือกโทนสีควรจะเลือกโทนไหนดี บทความนี้เรามาเรียนรู้ว่าต้องออกแบบเว็บไซต์แบบไหนให้สวยงาม สำหรับมือใหม่อย่างพวกเรา มาดูกัน !
อย่างแรกเรามารู้จักกับ WordPress กันก่อน
WordPress คือ โปรแกรมที่ช่วยในการสร้าง และบริหารเว็บไซต์แบบสำเร็จรูป ที่เราสามารถติดตั้งบนเว็บ serverเพื่อสร้างเว็บไซต์, blog หรือ community ซึ่งจะมีระบบจัดการบทความ (Content Management System: CMS) หรือมีระบบหลังบ้านไว้ช่วยในการจัดการข้อมูล ทำให้ง่ายต่อการใช้งานยิ่งขึ้น
ถือเป็นอีกทางเลือกที่น่าสนใจมาก สำหรับคนที่ต้องการสร้างเว็บไซต์ ไม่ว่าจะเป็นกลุ่มธุรกิจขนาดเล็กจนถึงกลุ่มธุรกิจขนาดใหญ่ เพราะ WordPress มีฟังก์ชันมากมายที่สามารถตอบโจทย์ความต้องการต่างๆของเราได้ (อ้างอิง : https://blog.metrabyte.cloud/wordpress-คืออะไร-ทำไมต้อง-wordpresss-มาดู/)
1.การเลือกธีมเว็บไซต์

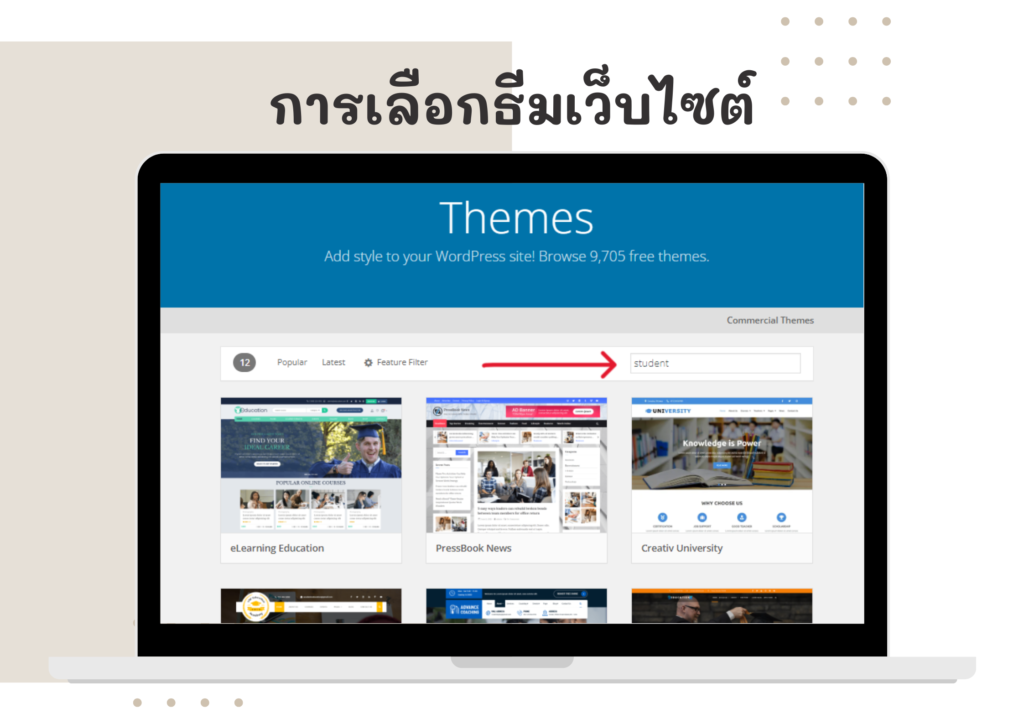
การเลือกธีมเว็บไซต์นั้นควรเลือกธีมที่เกี่ยวข้องกับ เนื่องจากว่าเว็บไซต์จะออกมาดีแค่ไหนอยู่ที่ธีม เพราะจะเป็นตัวช่วยวาง Guideline ให้เว็บไซต์ของเราจัดเป็นระบบระเบียบเข้าที่เข้าทางได้ง่ายมากขึ้นนั่นเอง สำหรับ WordPress จะมีธีมฟรีให้เลือกเยอะ ไม่ต้องกังวลกับการหาธีม สามารถค้นหาได้ที่ https://wordpress.org/themes/ และสำหรับหลายท่านที่ไม่แน่ใจว่าจะเลือกธีมแบบไหนก็สามารถคลิกเลือกค้นหาได้ในแถบค้นหาดังรูป เพื่อเลือกธีมให้เข้ากับเว็บไซต์ของเราได้เลย
2. การเลือกโทนสี

การออกแบบเว็บไซต์ สีเป็นสิ่งที่เป็นองค์ประกอบสำคัญหลักของเว็บไซต์ เพราะสามารถสื่อให้ผู้ชมที่เข้ามาดู หรือเข้ามาใช้งาน สามารถรู้ถึงความหมายของการใช้สีในเว็บไซต์ หรือต้องการสื่ออารมณ์แบบไหน และการใช้สีภายในเว็บไซต์ก็เป็นส่วนสำคัญที่ทำให้เว็บสามารถดึงดูดให้ผู้ชมหรือผู้ใช้งานให้ติดใจ หรืออาจทำให้ผู้ใช้งานเปลี่ยนใจไม่มาเข้าชมเว็บไซต์นี้อีกได้เช่นกัน
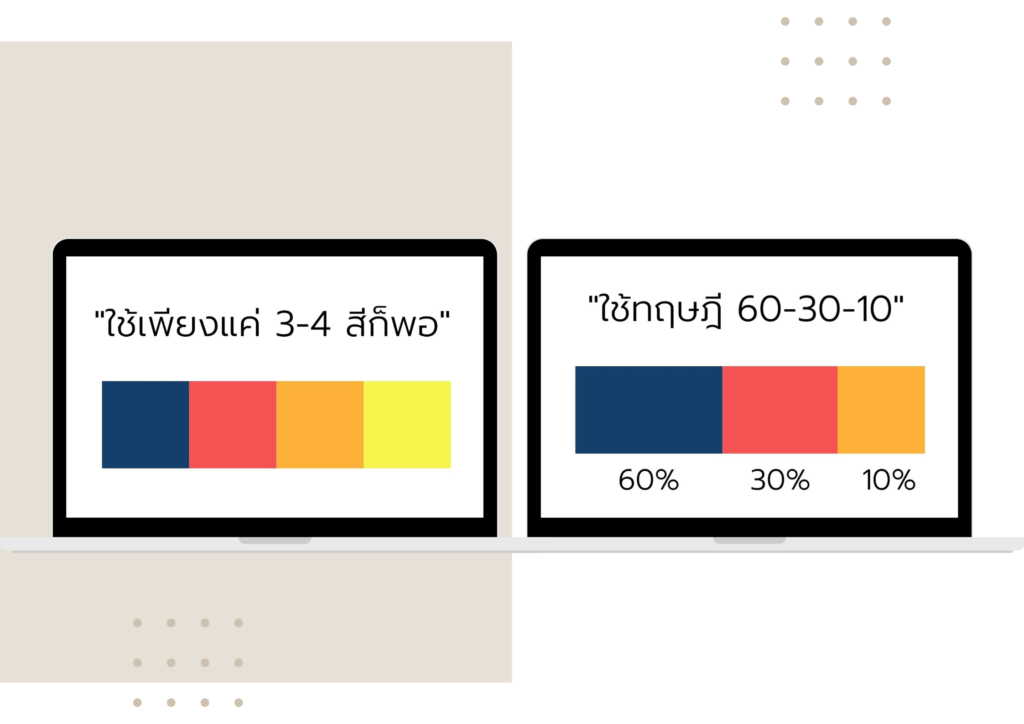
สำหรับการเลือกใช้สีภายในเว็บไซต์นั้นควรเลือกใช้เพียงแค่ 3 – 4 สี ก็พอ โดยมีการใช้สีตามทฤษฎี 60-30-10 โดยเน้นที่สีพื้น 60%, สีรอง 30% และสีเน้น 10% (อ้างอิง : https://www.wynnsoftstudio.com/Choosing-Color-in-Website-Design)

หรืออาจจะเลือกสีเดียวกันกับโลโก้เว็บไซต์เพื่อให้สามารถคุมโทนได้ดี สำหรับใครที่ไม่แน่ใจว่าจะเลือกสีแบบไหนให้เข้ากันดี แนะนำเว็บไซต์สำหรับเลือกโทนสี https://colorhunt.co/ มาใส่ในเว็บไซต์เราได้ และควรเลือกสีที่เลือกมาเพื่อให้เป็นโทนเดียวกันทั้งเว็บได้
3. การเลือกรูปภาพ

รูปภาพที่เลือกต้องดึงดูดควรเลือกรูปภาพที่เกี่ยวข้องกับข้อมูลที่จะเพิ่มในเว็บไซต์นั้นๆ เดี๋ยวนี้มีหลายเว็บไซต์ที่ให้บริการดาวน์โหลดรูปฟรีอย่างเช่นเว็บไซต์ https://pixabay.com/th/ ก็มีรูปมากมายที่สามารถดาวน์โหลดและรูปภาพก็มีความคมชัดมากพอ ทำให้เว็บไซต์เราสวยงามมากขึ้น
4. การเลือกฟอนต์

เว็บไซต์จะสวยงามฟอนต์เป็นส่วนหนึ่งที่ทำให้คนเข้ามาชมเว็บไซต์เรา ทำให้เนื้อหาในเว็บน่าอ่าน ไม่น่าเบื่อ และที่สำคัญควรเลือกฟอนต์ที่เป็นตัวหนังสือที่อ่านง่าย ถ้าเลือกฟอนต์สวยแต่อ่านยาก ผู้ชมก็จะไม่อยากอ่าน อย่างการใช้สีฟอนต์ ตัวหนา ตัวเอียง ก็ควรใช้ให้ถูกที่เพราะจะส่งผลต่อใจความเนื้อหานั้นๆ ด้วย และสิ่งที่ควรเลี่ยงในการใช้สีฟอนต์ถ้าพื้นหลังสีสว่างก็ควรเลือกสีฟอนต์สีเข้มๆ เพื่อไม่ให้กลืนไปกับตัวอักษร เช่นเดียวกันถ้าพื้นหลังสีอ่อนควรเลือกสีฟอนต์สีเข้มๆ เพื่อให้อ่านง่าย ไม่กลืนไปกับพื้นหลังได้ WordPress เองก็มีปลั๊กอินมากมายสำหรับการติดตั้งตัวฟอนต์ เช่นปลั๊กอิน Seed fonts ที่มีฟอนต์สวยๆ ให้ได้เลือกดาวน์โหลดได้ที่ https://en-gb.wordpress.org/plugins/seed-fonts/
5. การเอาข้อมูลลงเว็บไซต์โดยใช้ Template

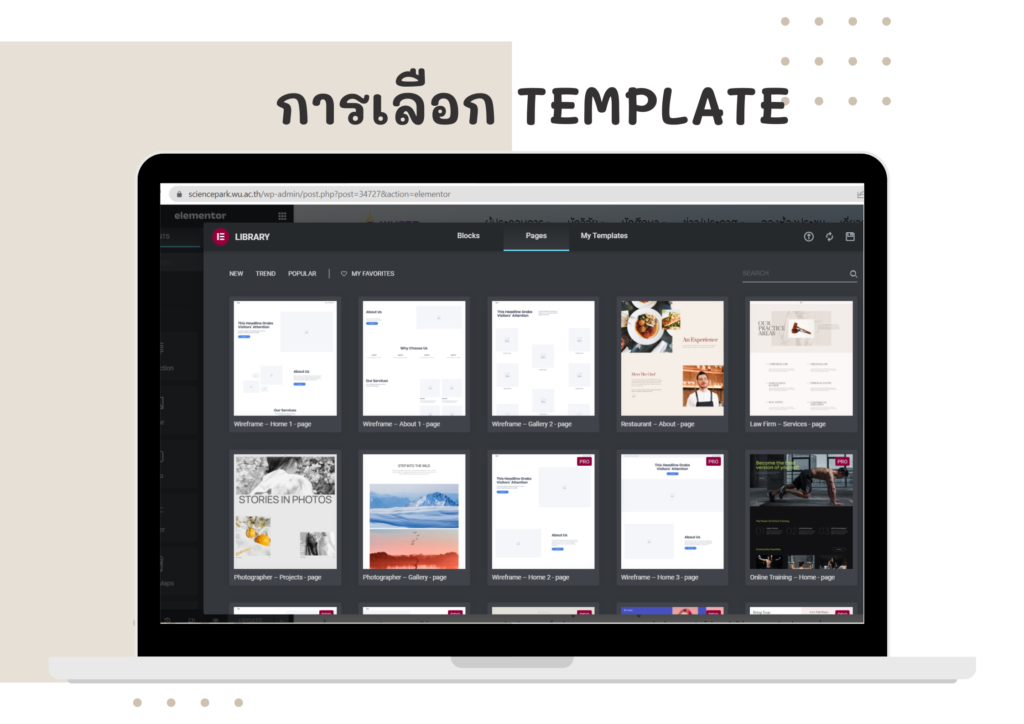
การเลือกข้อมูลเพื่อนำเสนอ หรือประชาสัมพันธ์นั้น มือใหม่อย่างพวกเราไม่รู้ว่าต้องออกแบบแบบไหน หรือสามารถลงข้อมูลโดยที่ไม่ต้องออกแบบเพื่อให้ทำงานง่าย แต่เว็บไซต์ที่มีแต่ข้อมูล อาจไม่น่าอ่านเท่าเว็บไซต์ที่ออกแบบดี สำหรับ WordPress มีปลั๊กอินที่ช่วยให้การออกแบบได้ง่ายขึ้นอย่างเช่น ปลั๊กอิน Elementor Pro ช่วยให้ผู้สร้างเว็บไซต์สามารถออกแบบหน้าเว็บไซต์ของตัวเองได้อย่างง่ายๆ โดยที่ไม่ต้องเขียน Code ให้ยุ่งยาก มี Templates ให้เลือกเยอะมาก เราสามารถเลือก Templates เพื่อออกแบบเว็บไซต์ให้ตรงกับข้อมูลที่เรามีอยู่ ซึ่ง Templates ที่ให้เลือกอาจไม่ใช่ฟอนต์ และสี เดียวกันกับเว็บไซต์ของเรา แต่เราสามารถเปลี่ยนให้เป็นฟอนต์และสีเหมือนกับเว็บเพื่อไม่ให้หลุดโทนอีกด้วย นอกจากการเลือก Templates ของปลั๊กอินนี้แล้ว ก็สามารถดู Templates จากเว็บไซต์อื่น เพื่อเป็นตัวอย่างในการออกแบบเว็บของเราอย่างเช่นเว็บ https://www.sogoodweb.com/Template แล้วมาสร้างเว็บไซต์ของเราด้วย Widget ของ Elementor ได้อีกด้วย
สรุป การออกแบบเว็บไซต์ให้สวยงามนั้นมีหลายปัจจัยทั้งเรื่องการเลือกธีม ฟอนต์ สี เทมเพลต และอื่นๆ เพื่อให้การนำเสนอข้อมูลของเราผ่านเว็บไซต์นั้นมันน่าสนใจ กับผู้ชมที่เข้ามาชมมาหาข้อมูลจากเว็บไซต์ของเรานั้นเอง สุดท้ายการออกแบบเว็บไซต์ให้สวยงามเป็นส่วนหนึ่งที่ทำให้เว็บไซต์เราดูดี แต่มีหลายปัจจัยอื่น นอกจากการออกแบบให้สวยงามแล้ว ข้อมูลในเว็บไซต์ก็สำคัญที่จะให้ผู้ชมเข้ามาชมเว็บไซต์อีกด้วย
